Core Web Vitals(コアウェブバイタル)改善事例|驚異的なページスピードの改善を実現!

今日のSEO対策にはさまざまな手法が挙げられますが、重要な指標のひとつに「Core Web Vitals(コアウェブバイタル)」という指標があります。
Core Web Vitals(コアウェブバイタル)は以下3つの指標で成り立ちます。
- CLS(Cumulative Layout Shift)
- FID(First Input Delay)
- LCP(Largest Contentful Paint)
CLSは、読み込みにおけるコンテンツのずれを含む視覚的にストレスを与えないUIを表し、FIDはボタンやリンクを押した後のページの反応にかかる速度、LCPはページ全体の表示にかかる速度を指します。
Core Web Vitalsは2020年5月に発表され、2021年5月(その後6、7月に延長)に実装されるというアナウンスがGoogleよりありましたが、この対策には技術的なアプローチが必要です。
今回は、弊社がCore Web Vitalsの改善に取り組み、数字を大幅に向上させた事例をご紹介します。
株式会社UP SPICEの取り組みにより、ページスピードが大幅に改善
ナイル株式会社様の「クルマ選びとカーライフを応援するWebマガジン:カルモマガジン(https://car-mo.jp/mag/)」のサイトを拝見させていただき、Core Web Vitalsの改善に関する取り組みをさせていただきました。
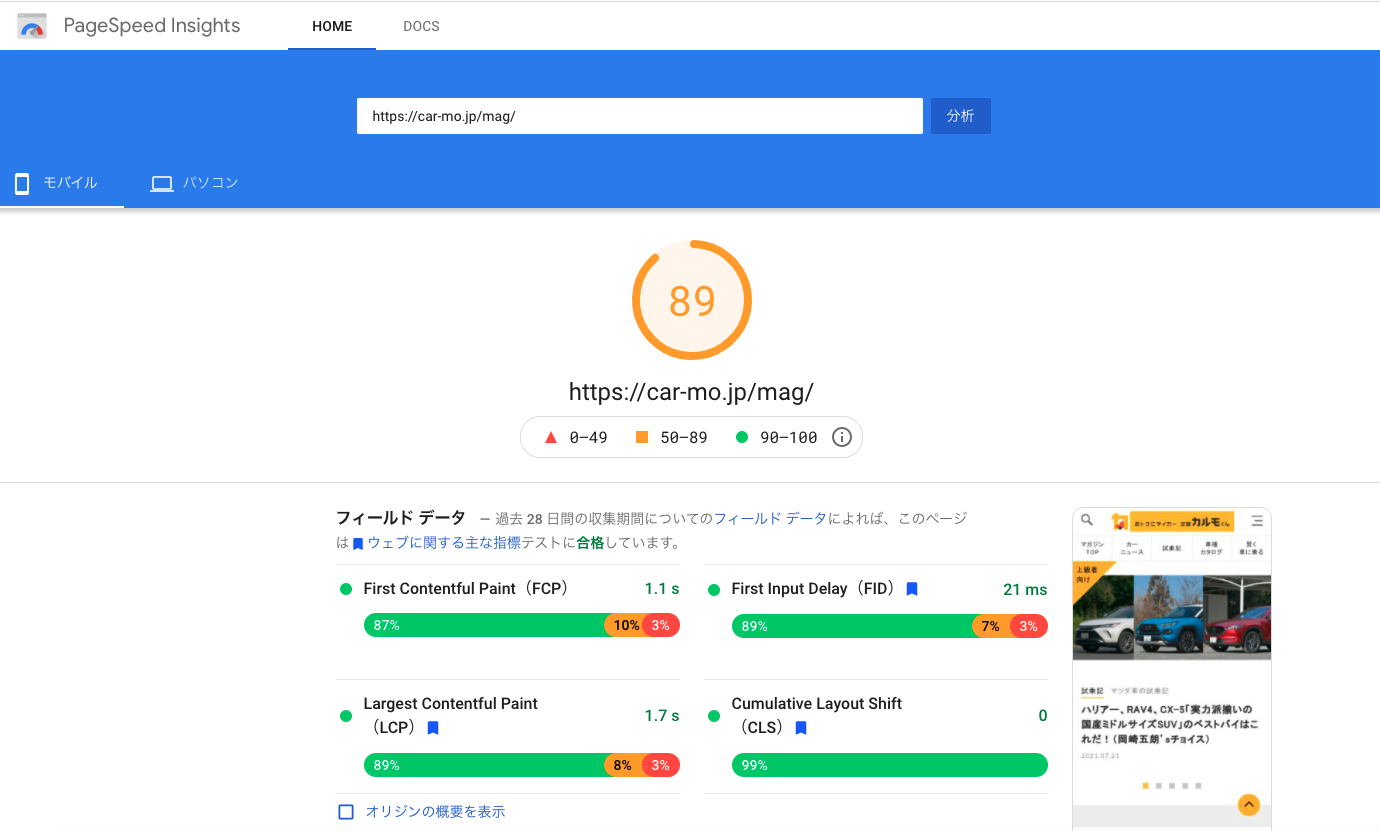
Core Web Vitalsに関連して、その指標を数字で把握する「PageSpeed Insights」というツールがあります。ここにサイトのドメインを入力すると、100点満点でページスピードを評価してくれます。
ナイル株式会社様の「カルモマガジン」は、PageSpeed Insights「モバイル」での数値が特に低く、改善前は10程の数値でした。しかし、弊社の改善施策の取り組みにより、以下の画像のように驚異的な改善をすることができました!
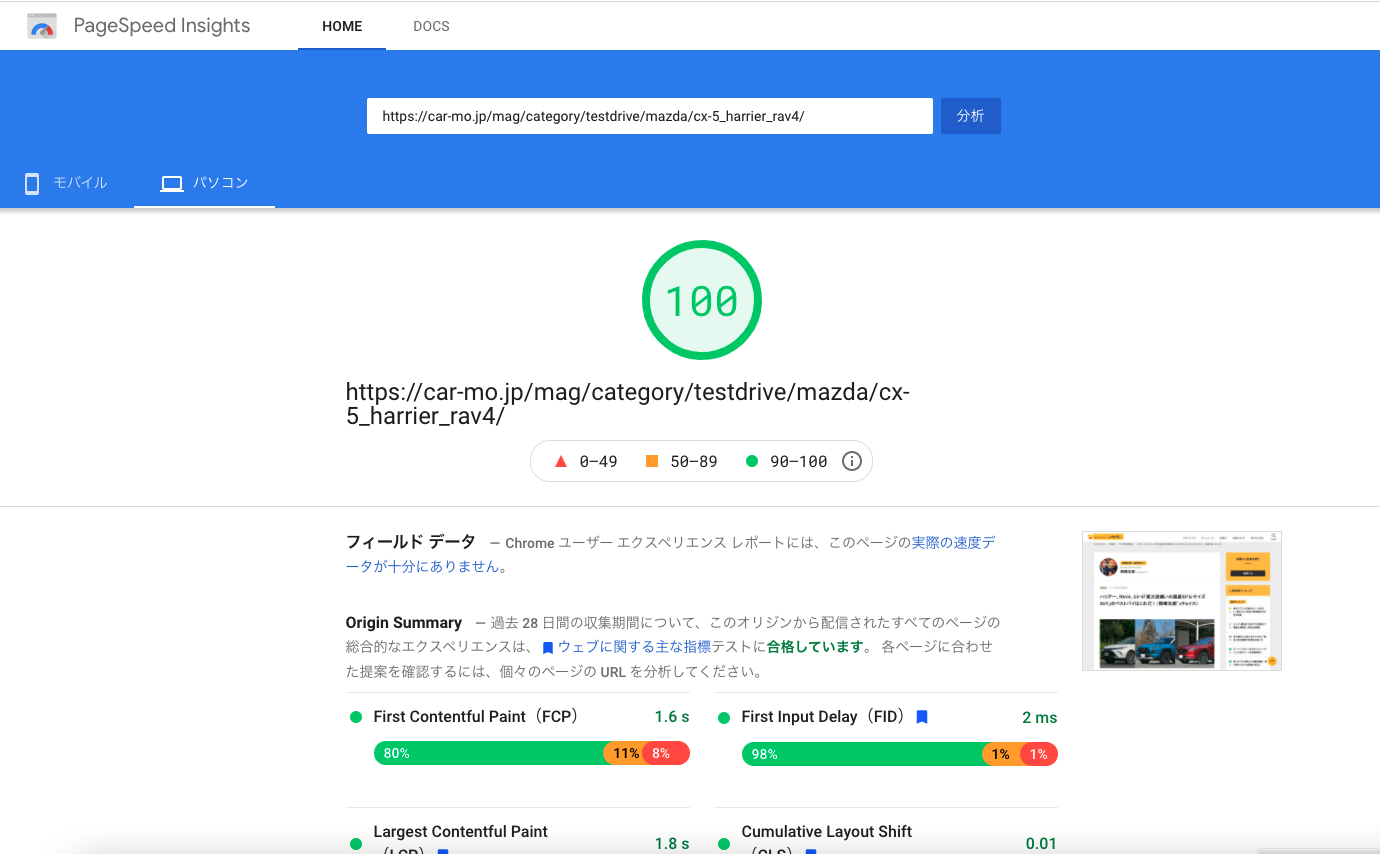
一方で、パソコンのページスピードに関しても以下の画像の通り、満点を出すことにも成功しています!
Core Web Vitals(コアウェブバイタル)の改善なら株式会社UP SPICEへ
記事だけではなく、「SEOに強い」サイトにするためにはサイトの技術的な施策も無視できません。
GoogleがUX(ユーザーエクスペリエンス)の最適化を推奨、かつ2021年6月に「ページエクスペリエンスアップデート」を実装していることからも、Core Web Vitals(コアウェブバイタル)の指標は今後ますます重要になってくることが予想できます。
そのため、オウンドメディアを運営している場合は、必須の対策と言えます。
しかし、社内に技術担当者がいない場合などは、どうしても取り組みが後回しになってしまいがちです。
株式会社UP SPICEでは、コンテンツマーケティングにおける「記事のSEO対策」はもちろんですが、サイト全体で見たときの改善施策立案から実行までも強みとしています。
サイトのリニューアルはもちろん、SEOに関する「記事〜サイトの改善」のサポートを一貫してご提供することが可能です。
お問い合わせは以下のリンクから受け付けていますので、お気軽にご相談ください!