ページ表示速度は超重要!速度計測方法と3つの改善方法を解説
- 投稿日
- 編集日

ページ表示速度とは、その名のとおりユーザーがサイトにアクセスした際に、ページが表示されるまでにかかった速度を指します。
ページ表示速度はGoogleの評価において重要な指標です。ページ速度が遅いとユーザー体験(UX)も低下するため、コンバージョン率(CV)やSEO的にも大きな影響を与えてしまいます。
そこで本記事では、ページ表示速度が遅くなる理由とページ表示速度の調べ方、改善方法について解説します。
ページ表示速度について悩んでいる、ページ表示速度の改善を図りたいWEB担当者の方はぜひ参考にしてください。
この記事の目次
ページ表示速度が重要な2つの理由
ページ表示速度が重要な理由は2つあります。
- ユーザーの直帰率が高くなる
- 検索順位が下がる
ユーザーの直帰率が高くなる
ページの表示速度が遅くなると、ユーザーがストレスを感じたり諦めてページを閉じたりするために直帰率が高くなります。
近年ではパソコンよりスマートフォンで手軽にWEBサイトを閲覧する人が増えており、令和3年の総務省の調査によると、インターネット利用率はスマートフォンが68.3%、パソコンが50.4%と17.9ポイント上回っているのがわかります。
スマートフォンの台頭でインターネットがより身近になった一方で、ページ表示速度が遅いなどストレスのかかるサイトはすぐに離脱されるようになったのです。
2017年にGoogleが行ったモバイルにおける表示速度および直帰率についての調査では、ページ表示速度に3秒以上かかると、ユーザーの53%は離脱することがわかっています。また、ページ表示速度が遅くなるとユーザーの直帰率が高くなることを示した次のようなデータも報告されています。
表示速度が1秒から5秒まで落ちると、直帰率は90%増加する
表示速度が1秒から6秒まで落ちると、直帰率は106%増加する
表示速度が1秒から10秒まで落ちると、直帰率は123%増加する
このように、ページ表示速度が遅くなればなるほど直帰率が高くなっているのがわかります。つまり、ページ表示速度が速ければユーザーのストレスは軽減され、満足度やサイトへの信頼度は上昇するものと考えられます。ひいてはユーザーがリピーターとなる可能性もありますし、コンバージョン率(CV)アップも目指せるでしょう。それほど、ページ表示速度はユーザーにとって重要であるといえます。
関連記事:
検索順位が下がる
Googleは2018年にモバイル検索においてページ表示速度をアルゴリズムの要素の1つとして組み込むことを発表しており、実装されました。PCは2010年にすでに導入されています。
ご存じのようにランキングの決定要素は相対的です。同じキーワードでページを作成したとき、自社のページ表示速度が他社より遅ければ掲載順位は下がってしまいます。
Googleは「関連性の高い優れたコンテンツであれば読み込み速度が遅くても、上位に掲載される可能性はある」としていますが、ユーザー体験(UX)の観点からも、今後はページ表示速度が速いに越したことはありません。
ページ表示速度の調べ方
ページ表示速度が遅ければ遅いほど、SEO評価への悪影響は高くなります。自社サイトのページ表示速度を改善するために、まずは表示速度がどの程度かを知る必要があります。以下の3つはGoogleが無料で提供しているサービスです。
- Google PageSpeed Insights(ページスピードインサイト)
- Google Analytics(アナリティクス)
- Chromeデベロッパーツール
Google PageSpeed InsightsとChromeデベロッパーツールは、自社サイトのページ表示速度を調べるほか、競合サイトのページ表示速度も調べられるため、自社サイトのページとの比較に役立ちます。一つ一つ使い方を解説していきます。
Google PageSpeed Insights(ページスピードインサイト)
Google PageSpeed Insightsは、空欄に調べたいページのURLを入力して「分析」ボタンをタップすると数秒後には該当のWEBページの調査結果が表示される、非常に簡単で便利なツールです。
Google PageSpeed Insightsでは「携帯電話」「デスクトップ」によっても指標が分けられているので、どちらのデバイスも同時にチェックできます。
ページの評価は100点満点で、色によってページのパフォーマンスが分けられています。数値が大きいほどGoogleから高く評価されていることを意味します。
- 0~49点は赤色(Low)
- 50~89点は黄色(Medium)
- 90~100点は緑色(Good)
Google PageSpeed InsightsはURLを入力するだけなので、前述のように競合サイトのページ表示速度も調べられます。Google PageSpeed Insightsは診断結果として、改善が必要な場合はさまざまな「改善できる項目」が表示されていますので、競合サイトの数値に負けないよう改善を繰り返しましょう。
関連記事:
Google Analytics(アナリティクス)
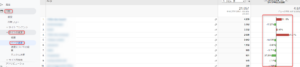
アクセス解析ツールのGoogle Analyticsでもページ表示速度が確認できます。Google Analyticsは1ページごとのページ表示速度ではなく、サイト内のすべてのページ表示速度が調べられます。
サイト全体の速度を確認する手順は以下のとおりです。
- レポート画面の「行動」をクリック
- 「サイト速度」をクリック
- 「概要」をクリック
サイト内の各ページの表示速度を確認する手順は以下の通りです。
- レポート画面の「行動」をクリック
- 「サイト速度」をクリック
- 「ページ速度」をクリック
Chromeデベロッパーツール
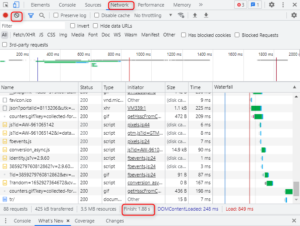
サイト開発者用のツールであるChromeデベロッパーツールでも、ページ表示速度が確認できます。
以下の手順で確認していきましょう。
- Google Chromeで調べたいページを開く
- 画面右上にある「︙」の「その他ツール」から「デベロッパーツール」を選択。Windowsの場合は「F12」または「Ctrl」+「Shift」+「I」のショートカットキーでも表示されます。Macは「command」+「option」+「i」で起動します。
- 上部にある「Network」タブをクリックします。キャッシュが残っていると正確な表示速度が計測できないため、左上にあるリロードボタンでキャッシュを削除しましょう。
- ページを再度読み込む。(Windowsは 「Ctrl」 +「R」、Macは「commnd」 +「R」キー)
ページ表示速度を改善する3つの方法
ご紹介してきたようなツールを使って表示速度を改善すべきページが確認できれば、次の3つの方法で実際に改善を行っていきましょう。
- 画像を最適化する
- ソースコードを軽量化する
- ブラウザのキャッシュを活用する
画像を最適化する
ページ表示速度を上げるひとつめの方法は、サイト内にある画像の最適化です。画像のファイルサイズが大きくなるとページ表示速度に影響を及ぼします。画像データを圧縮してサイズダウンしたり、PNGやJPEGなど画像に適切なファイルフォーマットを使用すれば表示速度を上げられます。
サイトをWordPressで運用している場合は、WordPressのプラグイン「EWWW Image Optimizer」が便利です。他にも、画像最適化には以下のようなツールがあります。
関連記事:
ソースコードを軽量化する
HTMLやCSS、JavaScriptに含まれる余分な改行やインデントを削除し、ファイルサイズを軽量化するとページ表示速度が速くなります。コード内の余白や改行、インデントは、一つ一つの容量は小さいものの、数が増えると読み込み速度がかかってしまいます。
これらHTMLやCSS・JavaScriptに含まれる余分なファイルは、一つ一つ手で削除作業を行うと膨大な作業量になってしまうため、自動で圧縮可能なツールを活用しましょう。
ブラウザのキャッシュを活用する
ブラウザのキャッシュを活用すると不要な読み込みを省けるため、ページ表示速度が速くなります。キャッシュとは、ブラウザにページのデータを一時的に保存する技術を指します。
キャッシュが活用されていないと、ページにアクセスした際に改めて同じデータをダウンロードしなければなりません。特にファイルサイズが大きな画像などがページ内にある場合は読み込みが遅くなります。
ブラウザのキャッシュは、「いつまで保存するか」といった有効期限をあらかじめ設定できます。キャッシュを活用するには特定のディレクトリに「.htaccessファイル」を設置し、指令を記述します。
ただし、間違った設定をしてしまうとページが正しく動作しなくなる可能性があります。その場合は、キャッシュの設定が可能なレンタルサーバーのキャッシュ設定を利用しましょう。
レンタルサーバー内のキャッシュ設定は、独自に「.htaccessファイル」を設定するのとは異なりキャッシュの期限は自由に設定できませんが、ファイルの設置が難しい場合は活用すると便利です。なお、すべてのレンタルサーバーでキャッシュの設定ができるわけではありません。自社が契約しているレンタルサーバーがキャッシュの設定が可能かどうかを確認しておきましょう。
まとめ
ページの表示速度の高速化は、SEOにおける評価でもユーザー体験のうえでも非常に重要です。ご紹介してきたような方法を用いて自社サイトのページ速度を計測し、遅いページがあるなら、少しでも早く表示されるよう改善を繰り返していきましょう。
弊社、株式会社UP SPICEでは、記事制作の支援や記事制作代行、オウンドメディアの構築から運用までの支援も可能です。 ご質問は随時承っておりますので、ぜひお気軽にお問い合わせください。
さらに、弊社で実際に表示速度を大幅に改善した事例もありますので、ぜひご覧ください。
関連記事:
関連記事:
Popular Articles 人気の記事
Sorry. No data so far.