【SEO】Core Web Vitalsとは?LCP・FID・CLSの指標についても解説
- 投稿日
- 編集日

この記事の目次
SEOでWEB集客をする場合、WEB担当者は常にGoogleが発信している最新情報などをキャッチアップする必要があります。特に、ランキング要因に関するアナウンスは必ず把握しておきたいものです。
Googleが発信する最新情報は「Google検索セントラル(旧ウェブマスター)」のブログにて、テーマに沿ったブログが月毎にアーカイブされています。
なかでも、SEO関連だと2020年5月のブログで公開された「Core Web Vitals(コアウェブバイタル)」という要素が最近話題となっており、一度は耳にしたことがある人もいるのではないでしょうか。
一方、検索結果に関わるものであるとなんとなく認識はしていても、Core Web Vitalsをどのように自社メディアに反映させていけばいいのか、そもそもどんな指標なのか具体的にわからないWEB担当者も多いはず。
そこで今回は、初心者のWEB担当者向けにCore Web Vitalsについて概要や改善例、役立つツールなどをご紹介していきます。
Core Web Vitals(コアウェブバイタル)とは?
Core Web Vitalsとは「Web Vital」という、ユーザーがWEB上で良好なUX(ユーザーエクスペリエンス)を可能にするための指標のなかで、Googleが公表した特に重要(Core)であるランキング指標を指します。
Google公式のアナウンスでは、どのサイトにも共通である以下3つの要素を重要ポイントとしています。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)
- CLS(Cumulative Layout Shift)
このように、サイトへの流入から回遊、成約や購入までの流れを「カスタマージャーニー」といいます。そして、スムーズなカスタマージャーニーは、離脱率の低下に繋がる、すなわち、CV(コンバージョン)の増加が見込めるということがわかります。
それでは、3つの指標について具体的に解説していきます。
LCP(Largest Contentful Paint )
出典:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
LCP(Largest Contentful Paint)とは「ページの表示・読み込み速度」を表す指標です。
さまざまなチャネルからサイトに訪れたユーザーが、URLを含んだリンクをクリック・タップすると、WEBサイトが表示されます。その際、ページ内の一番大きなコンテンツが読み込まれるまでにかかった時間がLCPとなります。
計測単位は「秒」であり、読み込みまでの時間が2.5秒未満であれば良好、2.5秒から4.0秒までは要改善、4.0秒以上であれば不良とみなされます。
WEBサイトに訪れた際に読み込み表示速度が遅く、なかなかWEBサイトが表示されないという現象に遭遇された人も多いかと思います。
全てのコンテンツの表示に時間がかかってしまうWEBサイトはユーザーにストレスを与えてしまい、コンテンツ内容が充実していても離脱されてしまう可能性があるので注意が必要です。
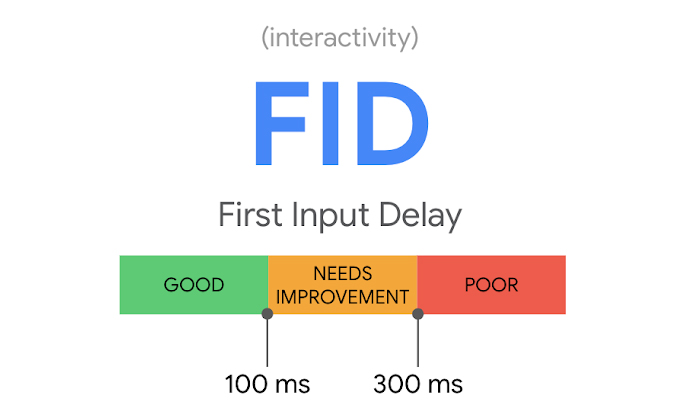
FID(First Input Delay)
出典:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
FID(First Input Delay)とは、ユーザーがページ内にてクリックやタップをした際に、ブラウザでその入力が反映されるまでの時間(応答性)を表す指標です。
応答が100ミリ秒未満であれば良好、100ミリ秒から300ミリ秒の間であれば要改善、300ミリ秒以上であれば不良とみなされます。
例えば、購入ボタンやリンクをクリックした際に、その操作が反映されるまでに時間がかかってしまうと「クリックが反映されていない」とユーザーを混乱させ、二重クリックなどの弊害が発生してしまうため注意が必要です。
特に、JavaScriptをはじめとした処理を行う場合は時間がかかってしまい、重くなってしまう可能性があります。
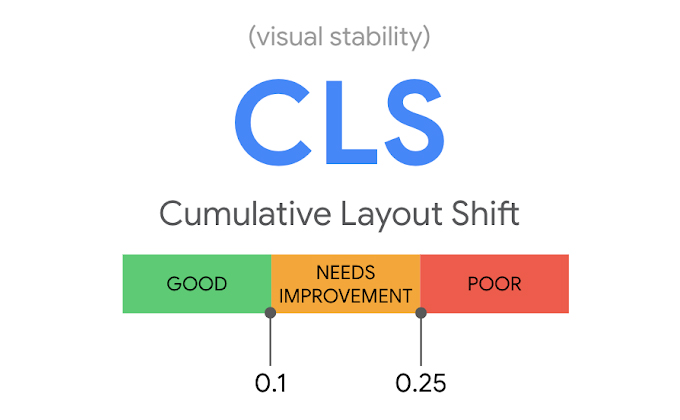
CLS(Cumulative Layout Shift)
出典:Google Developers Japan: Web Vitals の概要: サイトの健全性を示す重要指標
CLS(Cumulative Layout Shift)は、表示されたコンテンツ内における予期しないレイアウトのずれ、すなわち視覚の安定性を指します。
CLSが0.1未満であれば良好、0.1から0.25までの間であれば要改善、0.25以上であると不良とみなされます。
例えば、コンテンツ内に設置された画像の読み込みによって、テキストがずれて表示されてしまう場合などが該当します。CLSにはLCPやFIDと違い単位がありませんが、以下のような計算式で求めることができます。
スマホ画面に表示されているページを1とし、画像の表示によって影響を受けた範囲がそのうちの0.3の割合の場合、そこに現れた画像がviewport(表示領域)の20%であったとすると、
CLSは0.3×0.20=0.06のように計算されます。
コンテンツのずれが大きい場合、意図しないクリックやタップが発生してしまう可能性があるので、UXが悪いと判断されてしまうでしょう。
Core Web Vitals(コアウェブバイタル)をチェックできる計測ツール
Core Web Vitalsの改善例をご紹介してきましたが、現在の自社サイトがどの程度の表示速度であり、どのような評価となるのか、計測してみたいWEB担当者も多いはず。
そこで、Googleから提供されているCore Web Vitalsの計測ツールを3つご紹介していきます。
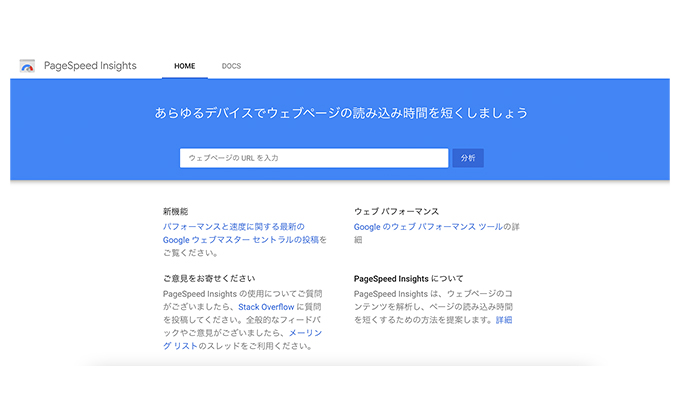
Pagespeed Insights(ページスピードインサイト)
PageSpeed Insights(ページスピードインサイト)は、Googleが展開しているPC、スマホ表示におけるページの表示速度・パフォーマンスが計測できるツールです。
「ウェブページのURLを入力」の部分に調べたいサイトのURLを入力することで、Core Web Vitalsの指標で、入力したURLのサイトがどのような評価であるのかの調査が可能です。
また、調査結果にはどのような問題点があるのか、そして「改善できる項目」にて改善策ごとに短縮できる時間もチェックすることができます。
データの抽出にはChrome UX reportが元となっているので、レポートにデータが溜まっていない場合は表示されない点に注意が必要です。
Chrome User Experience Report(CrUX)
出典:Chrome User Experience Report
Chrome User Experience Report(CrUX)は、PageSpeed Insightsと違い、インターネット上のサイトについてUX指標でデータが閲覧できます。
このように、広くデータ収集されたものを「フィールドデータ」と呼び、反対に個人の調査範囲として自分のPCなどで調べたデータを「ラボデータ」と呼びます。これらの評価基準にはChrome User Experience Reportが用いられていると考えられています。
こちらのツールでは、APIやSQLなどの専門的な知識が必要になるため、WEB担当者が直感的に調査できるか、という点ではやや不向きのツールと言えるでしょう。
Web Vitals(ウェブバイタル)
Web Vitals(ウェブバイタル)はChromeの拡張機能のひとつであり、Core Web Vitalsの指標を簡単に確認できます。手軽に利用できる点がメリットですが、
- FIDの計測には一度ページ内をクリックする必要があること
- 表示データはラボデータであること
からも、PageSpeed Insightsと併用して使うことが望ましいと言えるでしょう。
Lighthouse(ライトハウス)
Lighthouse(ライトハウス)もWeb Vitalsと同じChromeの拡張機能のひとつで、インストール後に開いているページにてLighthouseを起動させるだけで調査ができます。
- Performance(Core Web Vitalsの指標)
- Accessibility(タグの設定や利用のしやすさ)
- Best Practice(httpsとなっているかなど)
- SEO(SEO上の観点からチェック)
の観点で評価結果を確認できます。特にPerformanceの項目では細分化されたCore Web Vitalsの項目も確認可能です。
しかし、PageSpeed Insightsやご紹介した拡張機能であるWeb Vitalsを使えばフィールドデータ、ラボデータの両者のデータを取得できるので、敢えてLighthouseを使う必要はないかもしれません。
Search Console(サーチコンソール)
SEOに関わっているWEB担当者であればおなじみの「Search Console(サーチコンソール)」でも指標を確認できます。
「ウェブに関する主な指標」をクリックすることで、自社サイトがどの程度Core Web Vitalsの指標を満たしているかをチェックすることが可能です。
測定ツールではないので、詳細な改善案などはPageSpeed Insightsで確認することが望ましいですが、日々の分析の中でもCore Web Vitalsを同時並行で確認できるのはメリットと言えるでしょう。
Core Web Vitals(コアウェブバイタル)の改善方法
Core Web Vitalsの概要やツールをご紹介しましたが、どのようにスコア改善していけばいいのかを以下で解説していきます。
どの指標も決まった改善方法がある訳ではないので、各指標ごとに細かな対策をしていく必要があります。
また、自社メディアで修正を行う際には、言語知識が必要になる場合もあるので、WEB担当者ひとりで改善していくことが難しい場合は外注してしまうのもひとつの方法です。
そして、Core Web Vitalsは2021年5月より評価対象となりますので、最優先として早急に取り掛かる必要はないのですが、これから先の自社サイト運営においては「ユーザーのスムーズなUX」を意識することが重要です。
それでは、改善例を見ていきましょう。
LCP(Largest Contentful Paint )の改善例
LCP(Largest Contentful Paint)が悪化してしまう原因として以下が挙げられます。
- JavaScriptやCSSによるレンダリング(文字や画像などが処理され、WEBページの形として表示されること)がブロックされている
- サーバーの応答時間が長い
- クライアント側でのレンダリングの遅延
- リソースの読み込みに時間がかかっている
特に、JavaScriptやCSSは不必要な記述があると、ChromeやSafariなどのブラウザがHTMLを読み込むのに時間がかかってしまう原因にもなるので、不必要なものがあれば削除することをおすすめします。
サーバーに関して、サーバーの応答時間の指標にTTFB (Time to First Bite)というものがあり、Chrome Dev Toolsなどを利用して計測することができます。
改善例としては、サーバーを最適化したり、物理的に距離の近いサーバーへとルーティングすることで応答時間の短縮が可能です。
他にも、画像やテキストの最適化や圧縮などをすることで対策ができます。WordPressを使用している場合には、EWWW Image Optimizerなどのプラグインを利用して画像を最適化する方法などもあります。
FID(First Input Delay)の改善例
FID(First Input Delay)が悪化してしまう原因として、以下が挙げられます。
- 第三者のコードによる影響
- JavaScript実行の時間が多い
- メインスレッドの作業が多い
- リクエスト数や転送量の増加
広告掲載には各広告ごとの掲載リンクをコピペして掲載しますが、成果発生やトラッキング計測のために、一度ASPのURLを経由して広告主のLPへと辿りつきます。
WEB担当者であれば一度は「アフィリエイト広告の発リンクは控えた方が良い」という内容を一度は聞いたことがあると思いますが、これには、発リンクが多すぎるとスパムとみなされてしまうことはもちろん、FIDが悪化するからと言えるでしょう。
特に、バナー広告を利用している人は読み込み時間が多くなってしまう可能性もあるので注意しましょう。
JavaScriptの修正の際は、元々組み込まれている既存のJavaScriptを見直すのではなく、新たに追加したページにJavaScriptが多く組み込まれている場合にチェックしてみることをおすすめします。
CLS(Cumulative Layout Shift)の改善例
最後に、CLS(Cumulative Layout Shift)が悪化してしまう原因として、以下が挙げられます。
- 画像、広告にサイズ指定がない
- 動的コンテンツが多い
- 特殊なWEBフォントの読み込み
他にも一例で、WordPressを使用している場合は「Lazy load」などテキストを先に読み込ませるプラグインなどもありますが、後に読み込まれる画像によってレイアウトずれが発生してしまう可能性もあるため、オフにするなどの対策が考えられます。
JavaScriptに関してはLCPと同じように最適化や削除をすることで対応ができます。動的なコンテンツが多いサイトを運営している場合には一度見直してみることをおすすめします。
Core Web Vitals以外でランキング要因に関わる4つのシグナル
Core Web Vitalsの他にも、検索順位に関わる以下4つのシグナルがあります。
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- NO Intrusive Interstitials
自社サイトでは既に対応済みであり、問題ないという場合でも今一度確認してみることをおすすめします。
モバイルフレンドリー
モバイルフレンドリーは、スマホやタブレットを含むモバイル端末でのスムーズな閲覧が可能となっているかどうかを指し、2015年の4月にGoogleが「モバイルアップデート」として検索アルゴリズムのアップデートを実装しています。
PC表示をスマホで見るのはユーザーにとって非常にストレスであり、離脱率も高くなってしまいます。
古いサイトにありがちですが、自社サイトがスマホ用に最適化されていない場合はユーザビリティ向上のためにリニューアルを検討すべきと言えるでしょう。
また、こちらのモバイルフレンドリーテストでは、自社サイトがモバイルフレンドリーであるかどうかを簡単にチェックすることができます。
セーフブラウジング
セーフブラウジングとは、反映されている場合、ユーザーが安心してサイトを回遊できることを意味します。
Search Consoleのヘルプより、セキュリティに関するレポートを開き、プロパティ(自社サイトのURL)を選択すると自社サイトの安全性を確認することができます。
問題がない場合は「問題は検出されませんでした」と表示され、悪影響の恐れがある場合は警告が表示されますので、改善をすることをおすすめします。
HTTPS
HTTPSは、常時SSL化されているかどうかが判断基準になり、SSL化されたサイトでは通信内容を安全に送信することが可能です。
SSL化がされている場合は上部サイトURLの横に鍵マークの表示が確認できます。
サーバーによっては無料で常時SSLの設定ができるので、SSL化をしていない場合にはサーバーの確認と併せて対応しましょう。
NO Intrusive Interstitials
NO Intrusive Interstitialsは、極端に大きな広告が表示されていたり、リンクが多すぎる、ポップアップがしつこく表示されてユーザーのサイト閲覧を阻害している場合に規制することを指します。
自社サイトで必要以上に広告を掲載していたり、お問い合わせを増やそうと多くのポップアップを表示している場合はUXが低いと評価され、検索順位を下げる原因となってしまいますので対策が必要です。
株式会社UP SPICEのコンテンツ制作支援とサイトスピード改善支援
Core Web Vitalsの概念についてご紹介してきましたが、自社サイトや自社コンテンツを上位表示させるには、Core Web Vitalsはもちろん、中身のコンテンツがどれだけ充実しているか、そして「ユーザーに価値ある情報を届けられるか」が重要となります。
コンテンツ制作に関してWEB担当者がひとり、もしくはチームで業務を進めるなかで、どのようなコンテンツ制作をすれば上位表示されるのか、ノウハウがない場合もあると思います。
もし、自社コンテンツ制作に少しでもお悩みがある場合は、ぜひ株式会社UP SPICEにご相談ください。
UP SPICEでは、これまでさまざまな業界の企業様に向けてコンテンツ制作のサポートをご提供させていただきました。弊社のコンテンツ制作支援の評価が高い理由について簡単にご紹介していきます。
企画から納品まで一貫したコンテンツ制作が可能
弊社は目まぐるしく変化するIT業界にて、大小問わずさまざまな企業様のサポート実績があり、WEBマーケティング全般について最新情報を入手できる環境を整備しています。
そのため、生きた情報を反映させながら上位表示を可能にするコンテンツ制作に強みがあり、企画から納品まで一貫したサポートを展開、そしてその後の運用までお任せいただけます。
また、弊社独自の「企画構成シート」や「SEOライティングシート」を利用し、各工程の「見える化」を実現。記事執筆において、誰が管理しても一定の効果が得られるしくみとなっています。
さまざまなジャンルに対応可能
UP SPICEでは、元新聞記者や雑誌編集者、WEBメディア運用の経験者、金融や保険などの専門的な知識を持ったライターのアサインが可能です。そのため、あらゆるジャンルに対応。最適なコンテンツのご提案が可能です。
医療・健康系を含むYMYLの監修記事もご依頼いただけますので、E-A-Tの概念を押さえた記事の納品も強みとしており、お客様ひとりひとりに合わせたオーダーメイド型のご提案をいたします。
オウンドメディアのスピード改善施策実施
ワードプレスで構築されたサイト・メディアのスピード改善をサービスを実施します。
スピードインサイドで脅威的な高い数字へと改善します。
弊社の実施実例をご確認ください。
まとめ
これまで、Core Web Vitalsの概要や改善例、ツールなどについてご紹介してきました。以下が今回のまとめになります。
- Core Web Vitalsは、LCP、FID、CLSの3つから成るサイトの表示速度やユーザーのUXに関する評価基準であり、2021年5月から適用される。
- Core Web Vitalsの計測ツールにはさまざまなものがあるが、PageSpeed InsightsとChrome拡張機能のWeb Vitalsでデータ確認が可能。
- Core Web Vitalsと4つのシグナルが組み合わさって、以降のランキング要因が左右されるので総合的な対策が必要。
コンテンツ制作に関するご質問は随時承っております。ぜひ以下のフォームに必要事項をご入力いただき、お気軽にお問い合わせください。
<コンテンツマーケティング領域で実績があるUP SPICEのオリジナル資料プレゼント>
株式会社UP SPICEでは、SEO対策に特化したチェックで記事の上位表示を実現する「SEOライティングチェックリスト50」と進捗管理や記事の企画構成が効率的に行える「企画構成シート」の2つをプレゼントしています。
この機会にぜひダウンロードしていただき、自社のコンテンツ制作にお役立てください!
Popular Articles 人気の記事
Sorry. No data so far.